UI UX設計有什麼差異?想知道設計師是如何從無到有,設計出符合商業行為的作品嗎?我從事電商行銷7年中,不斷思索、研究要如何提高網站的轉換率,對於色系的要求、目標客戶的想法,做了很多的研究,隨著時間的累積,最後打造出了年營業額1.6億台幣的跨國電商品牌(我們的故事),每每日日升在設計或更新網站時,我都會跟工程師、設計組、業務部開會討論,結合多方的意見並持續修正後,才能打造出高成交的電商網站,下面將分享我們的思考流程與方法:
UI UX設計有什麼差異?
在電商銷售中,我們不只要顧好頁面的設計感、商品的呈現美感,更重要的是還要設計出能夠讓你的目標客戶感到心動的網站,並提升品牌形象達成購買,因此在設計界中常常會有兩種設計任務,分別為UI、UX設計領域,由這兩者專業的思維與研究做結合,才能真做出會讓人心動的網站,要成為好的設計者並不用天生生下來就是,可以透過後天不斷的練習、進修,從多年累積的錯誤中學習與成長,最終你也能打造出讓客戶覺得你很懂他的有趣網站!
1.UI設計
UI設計全名為User Interface,又稱為使用者介面設計,主要是在外觀的美化、網站的美感、照片的選擇、按鈕的呈現手法、色系的搭配…等外觀為主的設計,要如何深化這方面的能力,首先你必須先瞭解以下幾個設計的基本原理,才能打開的你設計思維,創造更有創意的內容:
1.顏色
顏色能呈現出語言,就像香蕉黑了,你會知道他快壞了,鋼鐵變咖啡色,你知道他生鏽了,用對顏色可以讓客戶感受到你想表達的意思;另外顏色心理學,也能表達出情緒,對於黃色,會讓人感到重點、興奮,在適合的地方加入對的顏色,可有效促成客戶按下按鈕的衝動。Principles of design: Color

圖片源自:goodui
2.平衡
圖片、版面、顏色的對稱與文字段落的對齊等,都能使人感到安全、放心,做網站很重要的是要營造出讓人安心的感覺,不要有太多不平衡的配色、配置,讓人感到安心,才敢繼續購物流程。Principles of design: Balance
圖片源自:goodui
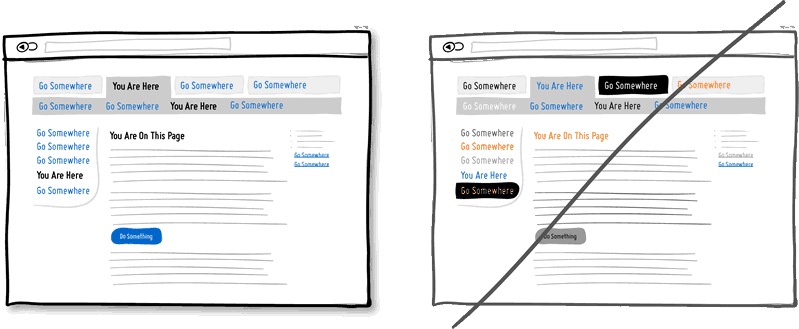
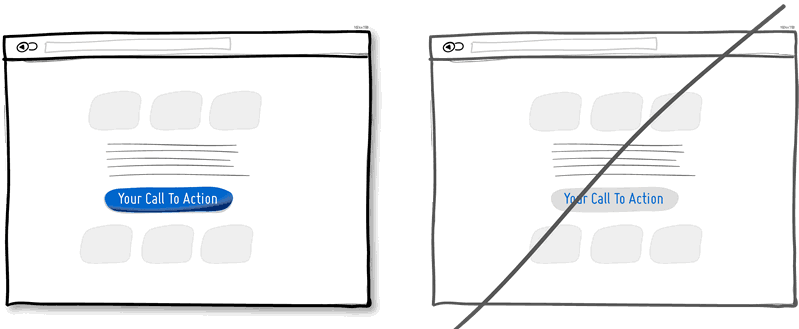
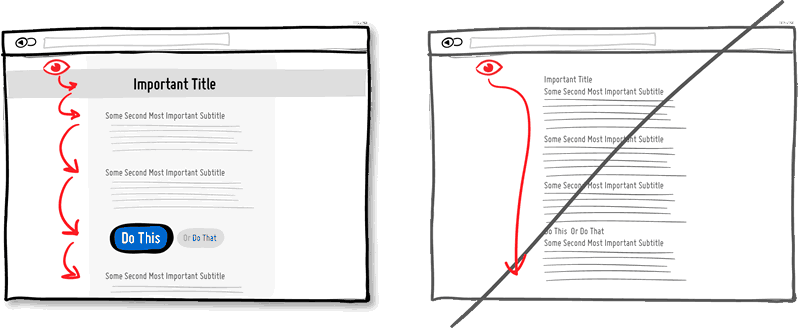
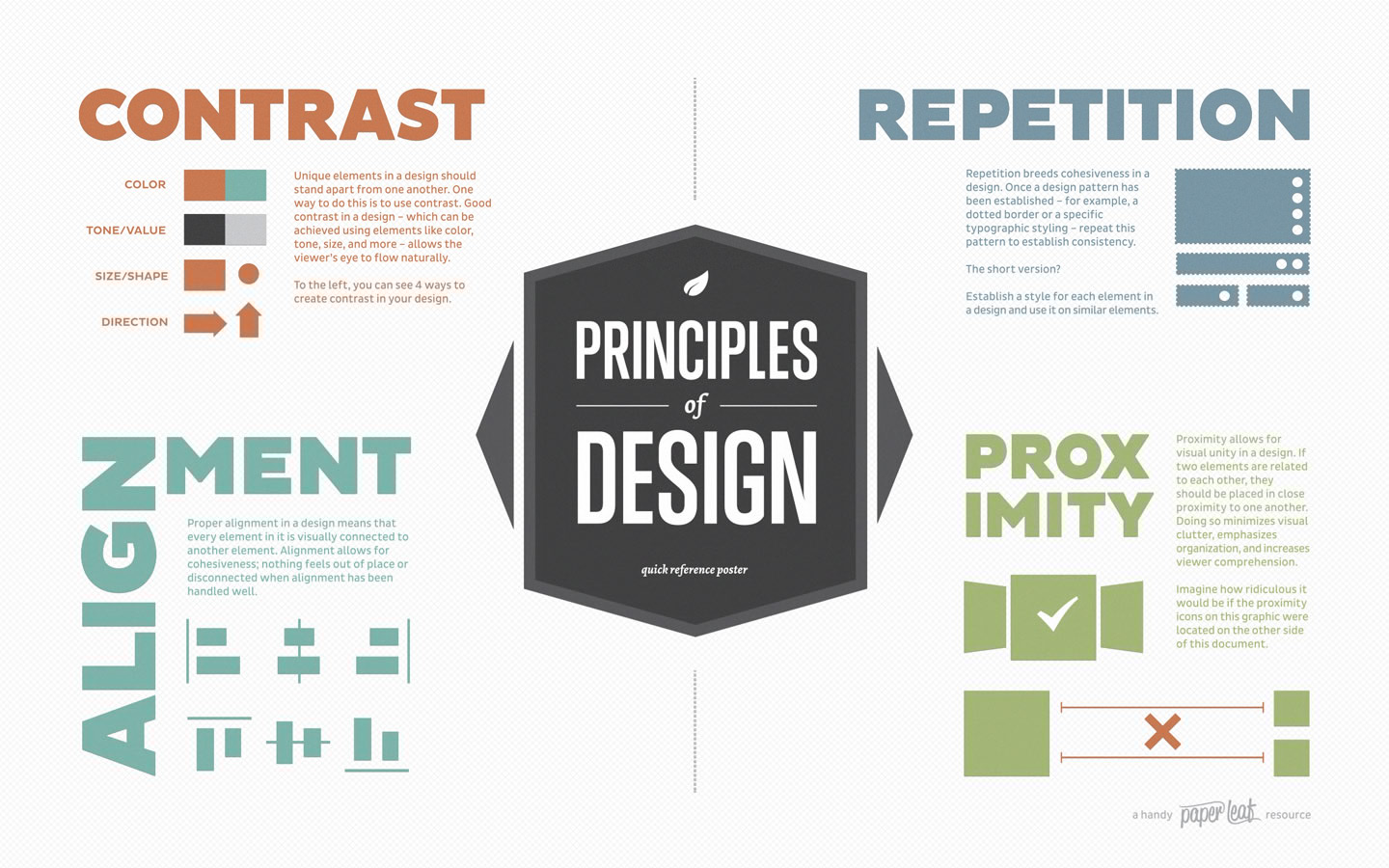
3.對比
人類的眼睛喜歡看對比的東西,不管是顏色的對比、圖片的對比或是文字的對比,都能使人更聚焦在你想強調的主題上,能讓你的資訊更加強烈,促成人們產生行動。Principles of design: contrast
圖片源自:goodui
4.文字排版
工整、整潔的排版,能讓客戶不會那麼痛苦的觀看你的文字,來吸收你的資訊,對於文字的密度、標題的內容、字型,都必須依照主題做好適當的調整,並且避免過度長且連續的文字,才能讓人們更輕鬆的把你的內容看完,產生購買意願。10 Principles Of Readability And Web Typography

圖片源自:goodui
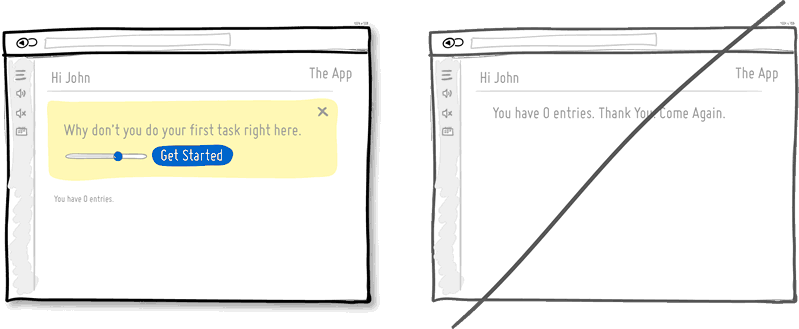
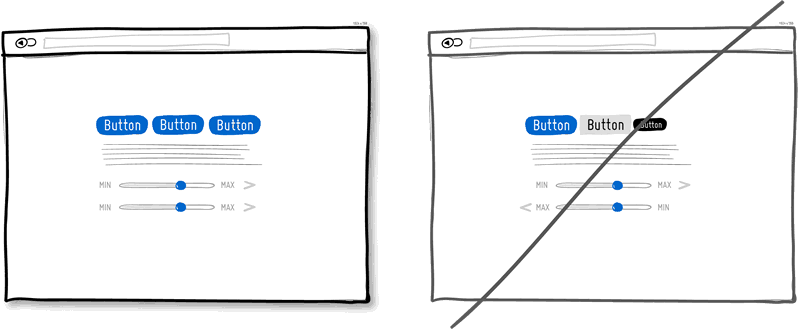
5.一致性
一致性的設計重點在直覺,這在設計中非常重要,如果你的產品很多,則建議每項產品的頁面都保持一致的排版,能讓客戶更快速地了解你的產品,連結按鈕的顏樣式統一,也能讓觀賞的人更輕鬆的了解哪些功能該如何操作,人類的身體本能是在不斷在尋找平衡,你的網頁如果提供一致的風格,能讓人感覺放心且安全,更願意品嚐、觀賞你的網站。Design principle: Consistency

圖片源自:goodui
這裡有些UI設計網站該做與不該做的介紹,會對你的網站設計創意更有幫助!
2.UX設計
UX設計,全名為User Experience,又稱為使用者體驗設計,除了有美觀的設計外,我們還需要設計出符合使用者習慣的功能,UX的精神重在找出目標客戶的問題,並提供解決方式,你可以透過大量的使用者體驗記錄、問卷調查、換位思考、或是以JTBD表格輔助,找出你目標客戶(Persona)的共通點,假設我今天的目標是家庭主婦,那麼我就要想家庭主婦可能視力會沒那麼好,所以網站的字體要比較大、網頁要單純不要有太複雜的功能、按鈕要夠大、縮小到手機介面時要讓文字符合閱讀大小…等的問題進行修正,你可列出類似下面的問題清單,把自己想成消費者提問會碰到哪些問題
圖片來源自UI UX Collection
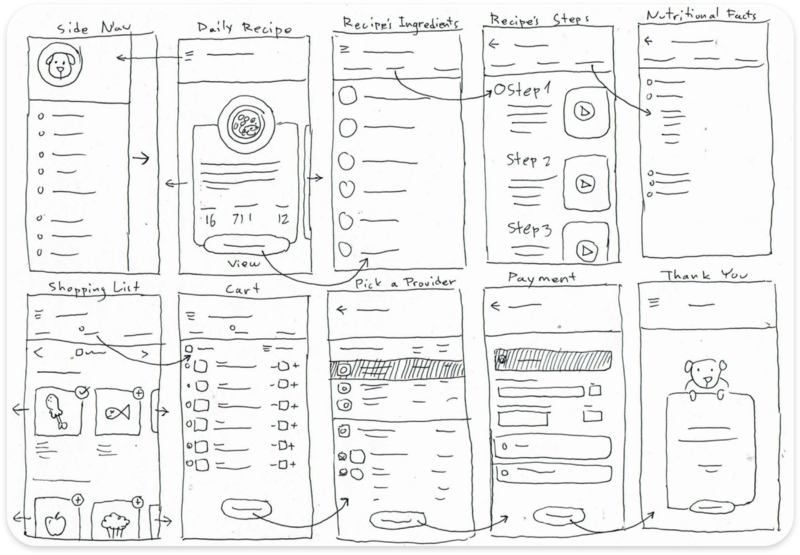
接著你可以將你的解決方案用User Jurney Map(使用者地圖)呈現,構想客戶在哪一個步驟會碰到什麼問題?哪一步驟跳出哪個連結,能夠增加他的順暢度…等
圖片來源自UI UX Collection
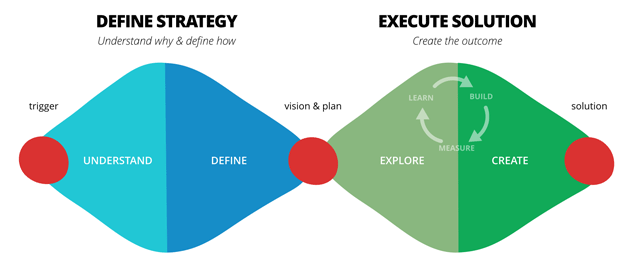
另外,你也可以使用Double Diamond model (雙鑽石模式),探索目標客戶的痛點
圖片來源自Thought works
雙鑽石模式起始點是從最左邊的Trigger引發點開始的,你的目標客戶會碰到一個問題,接著你會開放式了的去解這項問題Underetand,再來縮小定義這些問題Define,作為可達成的目標和計畫Vision & Plan,接著開放式探索Explore解決這項問題的方法,並通過學習Learn、建立Build、測量Measure逐漸除錯,最終建立Create這項問題的解決方法,完成問題解決Solution,你可以從雙鑽石模式的思維中獲得更有創意的解決方法,讓你的目標客戶感到你的用心,重視使用者體驗細節的設計網站,會讓你更容易達成電商購買!
3.其他細分3種設計師

在一些比較大型的公司中,會分別對UI UX設計部門,再細分成兩種職業的設計師,分別如下:
1.視覺設計師
任務:對於各種畫面的美感呈現,與文字編排細節做更細緻的編修,視覺設計師聚焦在畫面的完整度,常常會再放大檢視每項作品的大小部件是否有問題,這項工作其實UI設計師也可以完成,不過我想大公司將其拆開來檢視,最主要應該是為了給UI設計師不同的靈感激發,也算是外部考核的一個動作。
常用的工具有:Photoshop、Sketch。
2.互動設計師 , 又稱做動態設計師
任務:大公司常常需要設計大量的APP,裡面的選單跳出畫面呈現、圖案出現方式、點影片跳出小視窗..等動畫,就是他們的工作,網站或APP中有了動態設計,會讓頁面呈現得更活潑、且時尚,我也很喜歡在設計的網頁中加入互動選單或是圖片Fade in的功能,讓網站不會這麼死板,這項工作也可以由UI設計師完成,不過如果需要有複雜的動畫呈現,就需要專門人員用CSS語言進行編寫。
常用的工具有:AfterEffects、Composer、Core、Origami、Flash。
3.UX研究員 , 又稱為使用者研究員
任務:研讀大量的市場資訊、消費者回饋問題、實際訪談..等客戶的使用感想,為使用方式作出完整的解決方案,不管是網站還是產品設計,最重要的就是提供客戶價值,幫客戶解決某個領域關鍵的痛點,所以由專門的人員描繪出精準的客戶Persona樣貌,能夠讓後續的設計更精更準!
以上三項就是UI UX設計系分的人員任務,與專業負責事項,各位可以斟酌對各項任務列出專案追蹤每個階段的成效,並通過不斷的測試,看看網站的轉換率是否有提升,或是跳出率有下降,你可以在網站安裝GA工具,對網站進行深部的研究與調整,相關連結:GA是什麼?
4.訓練你的美感

恭喜你瞭解了UI UX這兩項專業設計師都在用的設計原理,今後能讓你更專業的設整理出好的網站,不過只有單單了解原理還不夠,想成為好的設計者,你需要的是長時間對設計知識與美感的累積,你可以透過大量觀摩各種網站的製作方式、視覺呈現圖像學習,並且長時間訓練你的眼睛去看各種設計,想像如何去改善看到不好的設計,就能慢慢訓練你的美感,現在網路很發達,你可以找一些設計相關的網站:比如Dribbble,在上面看到些很棒的作品,可以先搜集起來、慢慢累積,未來有相關案件時就能夠使用,透過這樣不斷的練習與搜集,你才能知道哪個設計做得好,哪個不夠好需要再提升。
下面推薦些我也很愛看的時尚設計網站,鼓勵大家多多上去看那些作品:
onepagelove.com 大量的一頁式網站作品。
awwwards.com 許多獲獎的網站作品,能給我很多靈感。
dribbble.com 很多設計師分享的作品。
pttrns.com 手機介面設計的相關作品。
uimovement.com 有大量的UI設計作品,很酷的網站,能用老外的創意呈現美感。













 日日升團隊將優先進行電商策略討論,我們會前往企業討論所需具備的元素,並給予客戶最大的協助。
日日升團隊將優先進行電商策略討論,我們會前往企業討論所需具備的元素,並給予客戶最大的協助。 官網就像是樹根,是一切品牌電商佈局的源頭,讓後續流量能夠為品牌扎實帶來增幅度的重要關鍵步驟。
官網就像是樹根,是一切品牌電商佈局的源頭,讓後續流量能夠為品牌扎實帶來增幅度的重要關鍵步驟。 日日升團隊擁有專業投手、社群顧問,將協助業主分配最有效行銷預算分配,讓好設計大量曝光給目標受眾,品牌和受眾能以做最有效率的方式接觸互動。
日日升團隊擁有專業投手、社群顧問,將協助業主分配最有效行銷預算分配,讓好設計大量曝光給目標受眾,品牌和受眾能以做最有效率的方式接觸互動。 在日式的質感品牌下,讓你在眾多競爭者中脫穎而出,為品牌留下關鍵的被選擇機會,並在數位行銷後期持續發酵~!
在日式的質感品牌下,讓你在眾多競爭者中脫穎而出,為品牌留下關鍵的被選擇機會,並在數位行銷後期持續發酵~!